버튼들을 제어하는 오브젝트만들기
기존 운동선택 씬은 운동을 누르면 바로 운동측정 씬으로 이동한다. 여기서 나는 운동을 더 추가하고 운동마다 횟수 및 중량 입력창을 만들고 좀 더 비쥬얼적인 UI를 나타내 보려고 한다.
우선, 구현하고 싶었던 기능은 버튼 하나를 누르면 기존에 선택된 버튼의 색 및 상태를 초기화하고 누르려는 버튼의 상태를 변경하는 작업이다. 웹을 할때는 그냥 css 로 onFocus 나 onClick 으로 쉽게 하는데 유니티는 어떻게하는지 몰라 우리 지피티 형님에게 물어보았다.

뭐 여튼 정리하자면, 버튼을 관리하는 매니저를 만들어서 상태를 변경하고 함수를 실행하라고 한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // UI 관련 네임스페이스
public class ButtonManager : MonoBehaviour
{
public Button[] buttons; // 버튼 배열
public Color selectedColor; // 선택된 버튼의 색
private Color defaultColor; // 기본 색
// Start is called before the first frame update
void Start()
{
defaultColor = buttons[0].GetComponent<Image>().color; // 첫 번째 버튼의 색을 기본 색으로 설정
foreach (var button in buttons)
{
button.onClick.AddListener(() => OnButtonClicked(button)); // 각 버튼에 이벤트 리스너 추가
}
}
void OnButtonClicked(Button clickedButton)
{
foreach (var button in buttons)
{
SelectExBtn selectedBtn= button.GetComponent<SelectExBtn>();
selectedBtn.cancelEx();
button.GetComponent<Image>().color = defaultColor; // 모든 버튼을 기본 색으로 변경
}
clickedButton.GetComponent<Image>().color = Color.cyan; // 클릭된 버튼의 색 변경
SelectExBtn selectBtn = clickedButton.GetComponent<SelectExBtn>();
selectBtn.selectEx();
}
}
버튼을 클릭하면 모든 버튼 배열의 버튼을 초기화하고 클릭한 버튼의 상태를 변경하는 로직으로 작성했다. 이어서 버튼마다 따로 부착되어있는 스크립트를 통해 해당 운동의 laps, weight 인풋 필드를 켜고 끄게 하고싶어서 버튼마다 SelectExBtn 스크립트를 불러와 원하는 함수를 실행해 주었다.

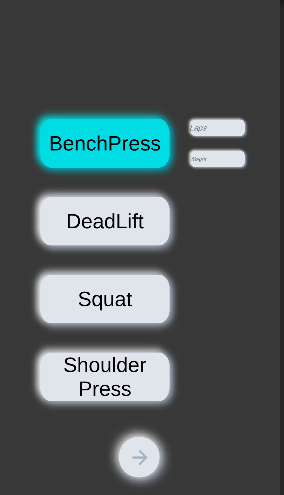
오예스 잘된다.
UI가 너무 딱딱해 보여서 대충 애셋 스토어를 뒤져 공짜 UI를 가져왔는데 너무 구리다. 이런.
이제 선택한 운동 정보들을 다음 씬으로 넘겨야 하기에 DataManager 에 저장해야한다.

버튼 클릭시 해당 함수들을 호출해 DataManager에 저장 !
'Project > [Android,Unity] Fitmon' 카테고리의 다른 글
| [Fitmon] #7 UI Linerenderer 적용하기 (0) | 2024.01.08 |
|---|---|
| [Fitmon] #5 스크립트 적용 오류 (0) | 2023.12.31 |
| [Fitmon] #4 가속도 필터링의 한계 (1) | 2023.12.31 |
| [Fitmon] #3 유니티 설계하기 (0) | 2023.12.31 |
| [Fitmon] #2 유니티 임베디드 하기 (0) | 2023.12.29 |