배경
가속도 데이터를 그래프화하여 실제 데이터 값들을 눈으로 확인할 수 있게 하고 싶었다. 하지만, 유니티에서 제공하는 Line Renderer 는 UI 용으로 사용할 수 없었다. 어떻게 하면 UI 에서 그래프를 구현할 수 있을지 구글링 해본 결과 우리 친절하신 외국인 형님들이 만들어 놓은 UI Linerenderer 를 이용하면 해결할 수 있을 것 같았다.
UI Linerenderer
https://github.com/Radishmouse22/UILineRenderer
GitHub - Radishmouse22/UILineRenderer: UILineRenderer for Unity
UILineRenderer for Unity. Contribute to Radishmouse22/UILineRenderer development by creating an account on GitHub.
github.com
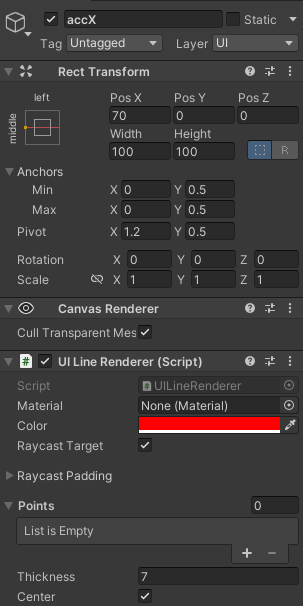
깃헙에서 제공하는 UILineRenderer.cs 를 Canvas 의 오브젝트에 적용하면 UI에서도 LineRenderer를 사용할 수 있다.

Canvas 내의 오브젝트에 해당 스크립트를 아래와 같이 적용한다. 딱히 건드릴 것 없이 스크립트를 코드에 불러와 데이터를 적용하면 된다.

public UILineRenderer accXLine;
public UILineRenderer accYLine;
public UILineRenderer accZLine;
public UILineRenderer timestamp;
private List<Vector2> accXList;
private List<Vector2> accYList;
private List<Vector2> accZList;
private List<Vector2> timestampList;
Manager.cs 의 최상단에 UI Linerenderer를 선언한 변수를 만들어준다.
Vector2 accXVec = new Vector3(elapsedTime, accX);
Vector2 accYVec = new Vector3(elapsedTime, accY);
Vector2 accZVec = new Vector3(elapsedTime, accZ);
Vector2 timestamp = new Vector3(elapsedTime, 0f);
accXList.Add(accXVec);
accYList.Add(accYVec);
accZList.Add(accZVec);
timestampList.Add(timestamp);
가속도 데이터 값을 받을 때마다 Vector2 를 하나 생성해 List에 삽입한다.
//ScrollView 를 위해 width 늘리기
accXLine.rectTransform.sizeDelta = new Vector2(accXList.Count, 100);
accXLine.points = accXList.ToArray();
accYLine.rectTransform.sizeDelta = new Vector2(accYList.Count, 100);
accYLine.points = accYList.ToArray();
accZLine.rectTransform.sizeDelta = new Vector2(accZList.Count, 100);
accZLine.points = accZList.ToArray();
timestamp.rectTransform.sizeDelta = new Vector2(timestampList.Count, 100);
timestamp.points = timestampList.ToArray();
운동이 끝나게 되면 가속도 List를 Array 화 하여 points 에 할당한다.

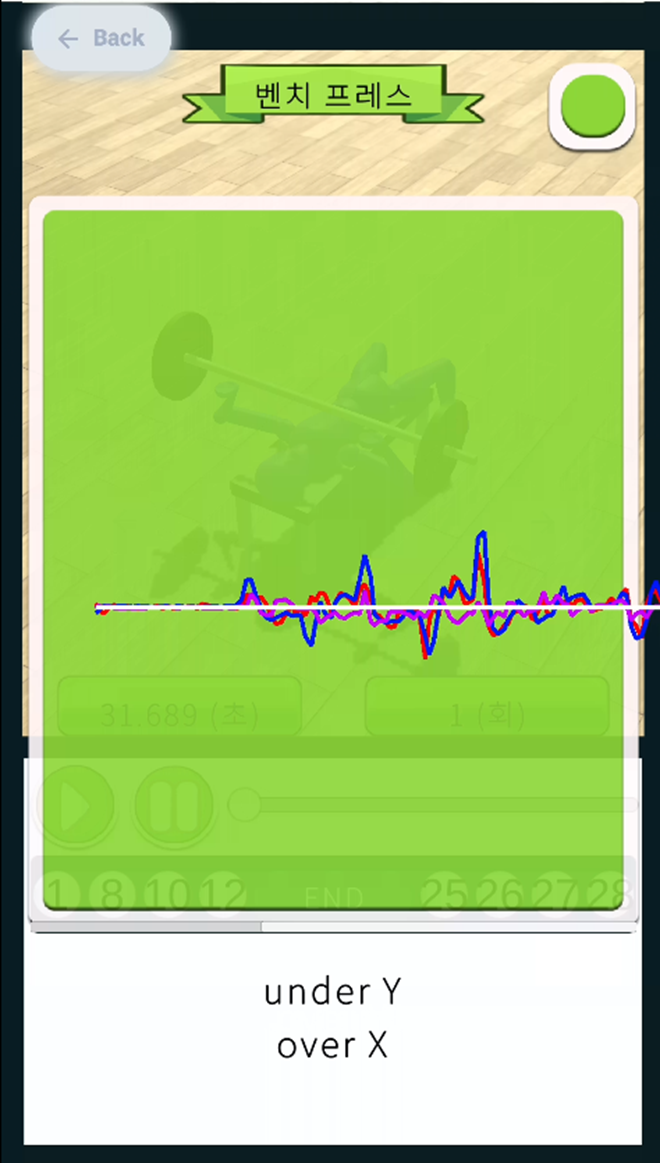
조잡하지만 데이터를 그래프화하는 방법을 알아보았다.
'Project > [Android,Unity] Fitmon' 카테고리의 다른 글
| [Fitmon] #6 버튼들을 제어하는 매니저 만들기 (0) | 2024.01.02 |
|---|---|
| [Fitmon] #5 스크립트 적용 오류 (0) | 2023.12.31 |
| [Fitmon] #4 가속도 필터링의 한계 (1) | 2023.12.31 |
| [Fitmon] #3 유니티 설계하기 (0) | 2023.12.31 |
| [Fitmon] #2 유니티 임베디드 하기 (0) | 2023.12.29 |
