열심히 개발을 하고 테스트를 하면서 느꼈던 점은 이미지 렌더링이 은근느리다는 것이 었다. 기능개발을 빠르게 하다보니 놓치고 있었는데 분석을 해보려고 한다.
분석
웹사이트를 분석하는 도구는 여러가지가 있는데 대표적인 하나는 구글에서 제공하고 크롬 플러그인으로 설치가능한 'Lightroom'이다. 라이트룸으로 분석을 진행한 결과 아주 놀라운 결과를 얻게 되었다.

오마이갓 LCP 는 왜저렇고 성능은 52초라니.. 진짜 미친 성능이다. 주된 원인은 다음과 같았다.

음.. 좀 많은데..? 아니 많이 많은데??
우선적으로 이미지 크기를 적절하게 설정하기 위해서는 내가 사용한 이미지 컴포넌트에 대해 조사를 해볼 필요성이 있다고 깨달았다.
Next/Image
이미지를 출력하기 위해 Next 에서 제공하는 Next/Image 컴포넌트를 사용한다. jpg나 png 를 webp로 자동 변환시켜 렌더링하기에 파일 크기를 크게 줄여 효율적이다. 내가 가장 많이 컴포넌트를 사용한 코드를 보면 다음과 같다.
<div className="w-full h-1/2 image-box">
<Image
src={imageUrl}
alt={name}
className="object-cover w-full h-full"
/>
</div>
이미지에 사이즈가 명확하게 설정이 되어있지 않아 이미지 원본파일의 raw data가 그대로 적용되어 이미지 로딩이 커진것이었다..! 그래서 이미지에 명확한 사이즈를 선언하기 위해 고민을 해보았다.
우선은 Image 에 width , height 요소를 지정해주면 되지만 나는 이미지가 부모의 width, height 에 맞게 조절되어야 하기 때문에 이미지 크기를 지정하는건 올바르지 않다.
어떻게하면 부모크기만큼만 이미지가 가득 채워질지..?
fill ={true}
Next/Image 에는 여러가지 속성이 있고 속성 중 하나인 fill 이 있다. fill 을 사용하게 된다면 자동적으로 postion 이 "absolute" 가 지정된다. 따라서, 부모가 fixed 혹은 relative, absolute 여야 자식의 width, height 값이 조정된다고한다.
따라서, 부모의 relative 를 부여하고 Image 에 fill 속성을 부여했다.
<div className="w-full h-1/2 image-box relative">
<Image
src={imageUrl}
alt={name}
fill
/>
</div>
다시 검사를 해보면 ..!

확연히 줄어든 것을 볼 수 있다!
sharp vs Squoosh
Next/Image 는 Squoosh 를 기본적으로 이미지 최적화 모듈을 사용하고 있지만 sharp 라이브러리를 사용할 것을 권장하고 있다.
왜냐하면? webP 기준 응답속도가 3~4배 빠르기 때문이다. 그러면 처음부터 sharp 를 쓰는게 더 효율적인거 아닌가..? 왜 굳이 한 번 더 설치를 하는 것인지 궁금하군,,
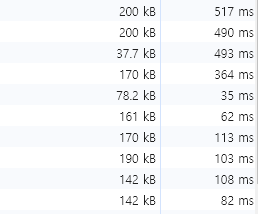
squoosh 사용시 응답속도

sharp 사용시 응답속도

설명대로 sharp 사용시 응답속도가 개선되는 것을 볼 수 있다.
'Project > [Next] 열정도쭈꾸미 외국인 메뉴판' 카테고리의 다른 글
| [6] 열정도 쭈꾸미, nexti18n 을 제대로 적용해보자 (0) | 2024.07.18 |
|---|---|
| [5] 열정도 쭈꾸미, Carousel 을 적용해보자 (2) | 2024.07.10 |
| [3] 열정도 쭈꾸미, 맛있게 먹는 법을 만들어보자 (0) | 2024.06.14 |
| [2] 열정도 쭈꾸미, 메뉴판 제작 2 (1) | 2024.06.02 |
| [#] 대한민국 통신사 DNS의 .vercel.app 도메인 차단 (0) | 2024.05.19 |
